Spring Boot – Thymeleaf
NỘI DUNG BÀI VIẾT
Thymeleaf là 1 thư viện Java-based được sử dụng để tạo ứng dụng web. Nó hỗ trợ rất tối cho việc phục vụ XHTML/ HTML5 trong các ứng dụng web. Trong bài viết này, bạn sẽ tìm hiểu được chi tiết về Thymeleaf.
Thymeleaf Templates
Thymeleaf chuyển đổi các file của bạn thành các file XML có định dạng tốt. Thymeleaf có 6 template:
- XML
- Valid XML
- XHTML
- Valid XHTML
- HTML5
- Legacy HTML5
Với các template trên, ngoại trừ Legacy HTML5, các template còn lại đều đang đề cập đến các file XML hợp lệ được định dạng tốt. Legacy HTML5 cho phép chúng ta hiển thị các thẻ HTML5 trong trang web bao gồm cả các thẻ không được đóng thẻ.
Web Application
Bạn có thể sử dụng template của Thymeleaf để tạo 1 ứng dụng web trong Spring Boot. Bạn sẽ phải làm theo các bước dưới đây để tạo ứng dụng web trong Spring Boot.
Class WebController:
package com.tutorialspoint.demo.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class WebController {
@RequestMapping(value = "/index")
public String index() {
return "index";
}
}Code language: CSS (css)Trong ví dụ trên, URL request là /index, và nó được chuyển hướng đến file index.html. Lưu ý rằng file index.html phải được đặt trong thư mục mẫu và tất cả các file JS và CSS phải được đặt trong các thư mục tĩnh trong classpath. Trong ví dụ được hiển thị, chúng tôi đã sử dụng file CSS để thay đổi màu của văn bản.
Bạn có thể sử dụng đoạn code sau và tạo file css trong thư mục riêng của css và đặt tên là style.css.
h4 {
color: red;
}Code language: CSS (css)File index.html.
<!DOCTYPE html>
<html>
<head>
<meta charset = "ISO-8859-1" />
<link href = "css/styles.css" rel = "stylesheet"/>
<title>Spring Boot Application</title>
</head>
<body>
<h4>Welcome to Thymeleaf Spring Boot web application</h4>
</body>
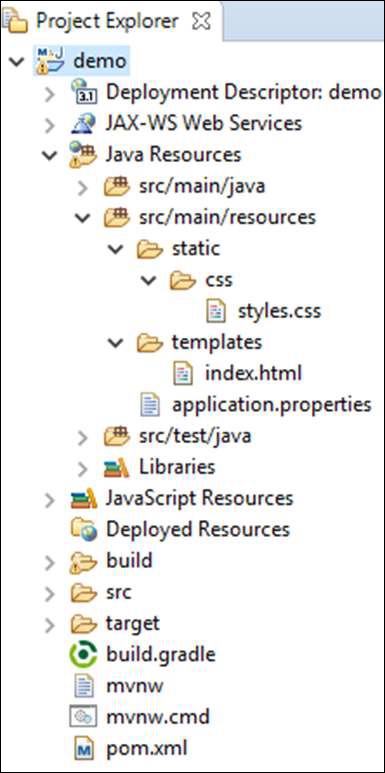
</html>Code language: HTML, XML (xml)Project explorer.

Bây giờ chúng ta cần thêm dependency Spring Boot Starter Thymeleaf trong file configuration.
Thêm dependency vào file pom.xml đối với Maven.
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>Code language: HTML, XML (xml)Thêm dependency vào file build.gradle đối với Gradle.
compile group: 'org.springframework.boot', name: 'spring-boot-starter-thymeleaf'Code language: JavaScript (javascript)Hàm main Spring Boot.
package com.tutorialspoint.demo;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class DemoApplication {
public static void main(String[] args) {
SpringApplication.run(DemoApplication.class, args);
}
}Code language: JavaScript (javascript)Maven – pom.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<project xmlns = "http://maven.apache.org/POM/4.0.0"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://maven.apache.org/POM/4.0.0
http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.tutorialspoint</groupId>
<artifactId>demo</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>jar</packaging>
<name>demo</name>
<description>Demo project for Spring Boot</description>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.5.8.RELEASE</version>
<relativePath />
</parent>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>Code language: HTML, XML (xml)Gradle – build,gradle.
buildscript {
ext {
springBootVersion = '1.5.8.RELEASE'
}
repositories {
mavenCentral()
}
dependencies {
classpath("org.springframework.boot:spring-boot-gradle-plugin:${springBootVersion}")
}
}
apply plugin: 'java'
apply plugin: 'eclipse'
apply plugin: 'org.springframework.boot'
group = 'com.tutorialspoint'
version = '0.0.1-SNAPSHOT'
sourceCompatibility = 1.8
repositories {
mavenCentral()
}
dependencies {
compile('org.springframework.boot:spring-boot-starter-web')
compile group: 'org.springframework.boot', name: 'spring-boot-starter-thymeleaf'
testCompile('org.springframework.boot:spring-boot-starter-test')
}Code language: JavaScript (javascript)
Bạn có thể tạo file JAR và run Spring Boot bằng cách sử dụng lệnh của Maven hoặc Gradle.
Đối với Maven:
mvn clean installSau khi “BUILD SUCCESS”, bạn có thể tìm thấy file JAR trong thư mục đích.
Còn đối với Gradle:
Sau khi “BUILD SUCCESS”, bạn có thể tìm thấy file JAR trong thư mục build/libs.
Run file JAR:
java –jar <JARFILE>Code language: HTML, XML (xml)Thao tác này sẽ khởi động cổng ứng dụng Tomcat 8080 như hình dưới.

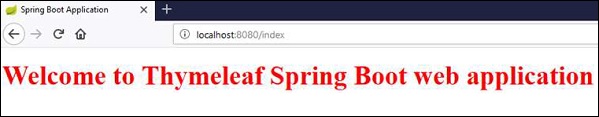
Cuối cùng paste link http://localhost:8080/index vào URL của browser sẽ thể thấy web được hiện thị như hình bên dưới.

Chúc bạn thành công 😅!
Bài viết được tham khảo từ nguồn:
https://www.tutorialspoint.com/spring_boot/spring_boot_thymeleaf.htm



Leave a Reply