Facebook Graph API
NỘI DUNG BÀI VIẾT
Có bao giờ các bạn tự đặt cho mình câu hỏi làm sao để có thể lấy được các thông tin cá nhân trên Facebook như tên, id, email, ngày sinh,.. hay là tự làm các cái tool như tự thả tim, tự share bài Facebook thì làm như nào ? Tất cả các câu hỏi trên đều sẽ được giải quyết bằng cách sử dụng Facebook Graph API. Vậy Facebook Graph API là gì ? Chúng ta cùng tìm hiểu ở bài viết này nhé.
Giới thiệu về Facebook Graph API
API là gì ?
Đầu tiên chúng ta cùng tìm hiểu xem API là gì ? API là viết tắt của từ Application Programming Interface hay còn gọi là giao diện lập trình ứng dụng, là phương thức để chúng ta có thể kết nối các thư viện và ứng dụng khác với nhau. Facebook, Google, Twitter, Github,.. đều có những bộ API riêng và với những API này chúng ta có thể xây dựng các tính năng dựa trên dữ liệu hiện có trên server của họ. Ngoài ra các bạn có thể tìm đọc lại khái niệm RESTful API ở bài viết RESTful API là gì ? Các thành phần của RESTful API
Facebook API
Facebook API là nền tảng do Facebook cung cấp cho các lập trình viên để dễ dàng trong việc tạo ứng dụng và đảm bảo người viết ứng dụng không can thiệp quá sâu vào hệ thống của Facebook.
Thông qua việc sử dụng Facebook API lập trình viên có thể lập trình ra các ứng dụng có thể lấy ra các thông tin cá nhân như lấy ra danh sách bạn bè, lấy ra danh sách nhóm, địa chỉ email, tên,.. nếu như được người dùng cấp quyền cho ta lấy những thông tin đó.
Facebook Graph API
Facebook Graph API hiểu đơn giản đó chính là đồ thị xã hội của Facebook (social graph)

Chúng ta có thể sử dụng Facebook Graph API để truy vấn dữ liệu như comment một bài viết, tải ảnh lên, lấy ra danh sách ảnh cá nhân,…
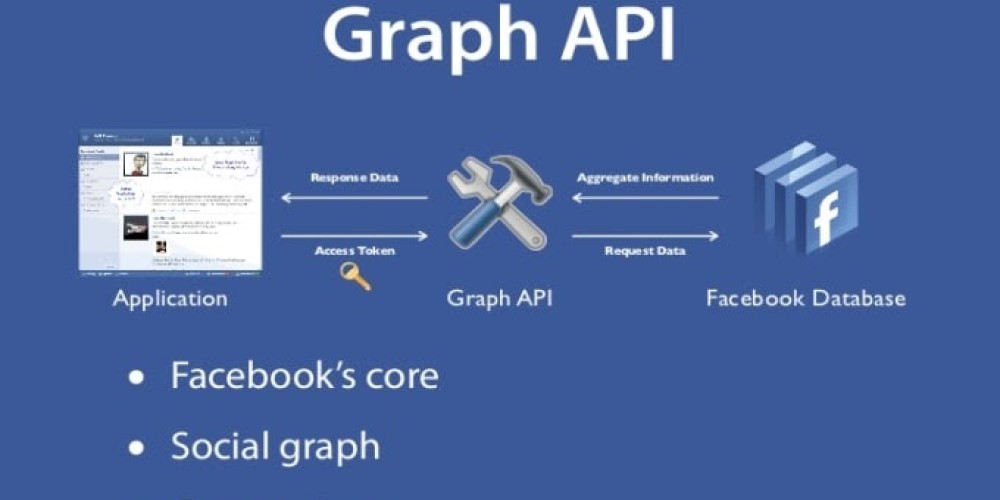
Cấu trúc của Facebook Graph API
Graph API được đặt tên theo ý tưởng “đồ thị xã hội” – đại diện cho các thông tin trên Facebook. Nó bao gồm:
- nodes (nút): là các đối tượng riêng như là người dùng, ảnh, trang cá nhân, bình luận, nhóm, bài viết,…
- edges (cạnh): là các kết nối giữa những đối tượng riêng ở trên.
- fields (trường): dữ liệu của đối tượng riêng ở trên, ví dụ như tên, ngày sinh của người dùng, quê quán của người dùng,…
Vì vậy mà chúng ta sử dụng Graph API là để:
- Sử dụng nodes để lấy dữ liệu về đối tượng cụ thể.
- Sử dụng edges để lấy tập hợp các đối tượng khác được kết nối với node.
- Sử dụng fileds để chỉ định dữ liệu mà bạn muốn có trong phản hồi từ Facebook.
HTTP
Graph API dựa trên HTTP nên API này hoạt động với bất cứ ngôn ngữ nào có thư viện HTTP, chẳng hạn như JavaScript. Bạn cũng có thể sử dụng Graph API ngay trong trình duyệt của mình.
Ví dụ như bạn muốn lấy ra các thông tin như id, name, email thì chúng ta sử dụng như sau với đoạn code JavaScript
FB.api(
'/me',
'GET',
{"fields":"id,name,email"},
function(response) {
}
);Code language: JavaScript (javascript)Và dữ liệu trả về cho chúng ta sẽ như sau:
{
"name": "Your Name",
"id": "your-user-id"
,
"email": "your email"
}Code language: JSON / JSON with Comments (json)Access token
Để có thể lấy được dữ liệu như trên các bạn sẽ cần phải có access token để được cấp quyền truy cập. Hầu hết các yêu cầu của Graph API đều yêu cầu access token và cách dễ nhất để lấy access token là bắt người dùng đăng nhập Facebook từ ứng dụng của bạn.
Nếu như bạn sử dụng JavaScript để sử dụng Facebook Graph API thì chỉ cần thực hiện việc login Facebook với scope là “email” chúng ta sẽ có được thông tin như trên.
FB.login((response) => {
}, {scope: 'email'});Code language: JavaScript (javascript)Có 3 loại access token đó là:
- Access token cho người dùng: dùng để thay mặt một người sửa đổi hoặc ghi dữ liệu Facebook của người đó
- Access token cho ứng dụng: dùng để đăng hành động trong Open Graph
- Access token cho trang: dùng để sửa đổi dữ liệu thuộc về 1 trang Facebook
Ngoải ra access token còn được chia làm 2 loại dựa vào thời gian “sống” của nó:
- Ngắn hạn: Thường có thời hạn khoảng 1 đến 2 giờ.
- Dài hạn: Thường có thời hạn khoảng 60 ngày.
Các thời hạn này sẽ không giữ nguyên, bạn không nên dựa vào đó – thời hạn có thể thay đổi mà không có cảnh báo hoặc có thể hết hạn sớm. Mã truy cập được tạo bằng cách đăng nhập web thường là mã ngắn hạn nhưng bạn cũng có thể chuyển thành mã dài hạn bằng cách thực hiện lệnh gọi API phía máy chủ cùng với secret key của ứng dụng.
URL lưu trữ
Hầu như tất cả các yêu cầu đều được chuyển đến URL lưu trữ graph.facebook.com. Chỉ có video tải lên sử dụng graph-video.facebook.com.
Objects ID
Mỗi node có một ID duy nhất để truy cập thông qua Graph API. Để có thông tin về node, bạn phải truy vấn trực tiếp đến ID của node đó cú pháp sẽ như sau:
FB.api(
'/{node-id}',
'GET',
function(response) {
// Insert your code here
}
);Code language: JavaScript (javascript)Còn nếu như bạn muốn lấy ra một field (trường) cụ thể thì thêm thuộc tính field ví dụ như bên dưới mình lấy thêm thuộc tính birthday thì thêm field như sau:
FB.api(
'/{node-id}',
'GET',
{"fields":"birthday"},
function(response) {
// Insert your code here
}
);Code language: JavaScript (javascript)Hầu hết các node đều có edges (cạnh). Nó có thể trả về tập hợp các đối tượng được kết nối với node đó. Để truy vấn một cạnh, bạn có thể sử dụng cả ID node và tên cạnh. Ví dụ bạn muốn truy vấn cạnh photos của node:
FB.api(
'/{node-id}/photos',
'GET',
function(response) {
// Insert your code here
}
);Code language: JavaScript (javascript)Một số node cho phép bạn tạo một trường bằng thao tác POST. Ví dụ nếu bạn là bạn muốn đăng một bài viết mới bạn có thể thực hiện như sau:
FB.api(
'/{your-page-id}/feed',
'POST',
{"message":"Awesome!"},
function(response) {
// Insert your code here
}
);Code language: JavaScript (javascript)Nếu tạo mới thành công bạn sẽ nhận được thông tin trả về như sau
{
"id": "{your-page-id}_1810399758992730" // Post ID
}Code language: JSON / JSON with Comments (json)Ngoài ra bạn cũng có thể thực hiện việc xóa một node với thao tác DELETE.
FB.api(
'/{page-post-id}',
'DELETE',
{},
function(response) {
// Insert your code here
}
);Code language: JavaScript (javascript)Nếu thành công bạn sẽ nhận được thông điệp như sau:
{
"success": true
}Code language: JSON / JSON with Comments (json)Sử dụng Facebook Graph API
Đến đây có lẽ các bạn cũng đã hiểu hơn về Facebook Graph API, vậy làm thế nào để chúng ta có thể sử dụng được nó trong dự án của mình thì chúng ta cùng tiếp tục theo dõi nhé.
Đầu tiên các bạn cần truy cập vào trang https://developers.facebook.com/ và tạo một ứng dụng trên đó. Các bạn có thể xem cách tạo ứng dụng trên trang này tại bài ChatBot
Sau đó các bạn có thể truy cập Graph API Explorer bằng cách chọn More > Tools > Graph API Explore hoặc truy cập vào link này: https://developers.facebook.com/tools/explorer/
Tại trang web trên các bạn có thể sử dụng thử và test các API này với các quyền khác nhau.
Tiếp theo các bạn tạo một dự án Web và nhúng đoạn code JavaScript sau:
(window as any).fbAsyncInit = function () {
FB.init({
appId: 'your-app-id',
cookie: true,
xfbml: true,
version: 'your-api-version', // của mình là ver 8.0
});
FB.AppEvents.logPageView();
};
(function (d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {
return;
}
js = d.createElement(s);
js.id = id;
js.src = 'https://connect.facebook.net/en_US/sdk.js';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));Code language: JavaScript (javascript)Tiếp theo các bạn sử dụng phương thức FB.login() để thực hiện việc đăng nhập và lấy ra access token:
FB.login((response) => {
//do something
}, {scope: 'email'});Code language: JavaScript (javascript)Ở trên mình để scope là email để có thể lấy ra email của tài khoản đăng nhập sau khi được họ cho phép. Và để lấy ra thông tin cá nhân của user đang đăng nhập thì chúng ta thực hiện 1 request như sau
FB.api(
`/${userId}?fields=id,name,email`,
(response) => {
if (response && !response.error) {
console.log(response.id) // Lấy ra id của user đăng nhập
console.log(response.name) // Lấy ra họ tên của user đăng nhập
console.log(response.email) // lấy ra email của user đăng nhập
}
}
);Code language: JavaScript (javascript)Vậy là chúng ta đã lấy được các thông tin như id, name, email của người dùng đang đăng nhập thông qua mấy bước trên.
Kết Luận
Vậy là mình đã giới thiệu và hướng dẫn mọi người sử dụng Facebook Graph API đơn giản, mọi người có thể tự tạo và “nghịch” thử Facebook Graph API sau khi đọc xong bài viết này. Ngoài ra mọi người cùng có thể truy cập trang web https://developers.facebook.com/docs/graph-api/using-graph-api/#publishing của Facebook để tìm hiểu kỹ hơn nhé ^^.



Leave a Reply