WebSocket là gì ?
NỘI DUNG BÀI VIẾT
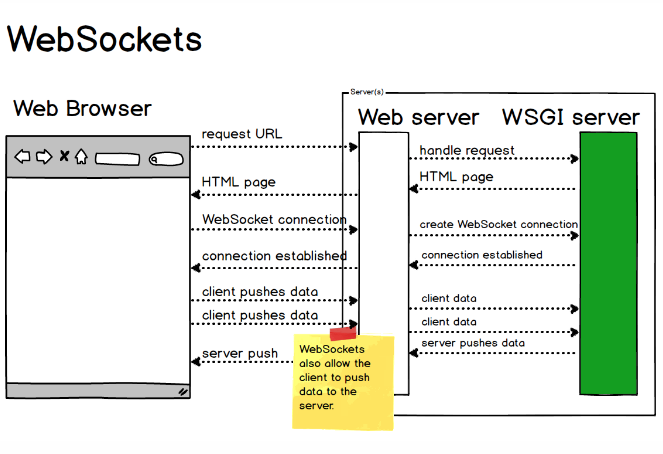
WebSocket là giao thức hỗ trợ giao tiếp hai chiều giữa client và server để tạo một kết nối trao đổi dữ liệu một cách mạnh mẽ. WebSocket hay được sử dụng trong các trường hợp yêu cầu realtime như các ứng dụng chat hay là biểu đồ. Vậy WebSocket là gì chúng ta cùng tìm hiểu nhé !
Tìm hiểu về Socket
Socket là gì ?
Socket là một endpoint (điểm cuối) của liên kết giao tiếp hai chiều của giữa hai chương trình chạy trên mạng hay bạn có thể hiểu đơn giản là Socket được sử dụng để cho phép process này nói chuyện được với process khác. Nếu chúng ta có thể chạy được nhiều Socket một lúc thì công việc của ta sẽ chạy nhanh hơn và nâng cao năng suất làm việc.
Socket được hoạt động như thế nào ?
Socket giúp ta có thể kết nối các ứng dụng để truyền và nhận dữ liệu trong môi trường có kết nối Internet bằng cách sử dụng các phương thức TCPIP và UDP.
Khi ta muốn trao đổi dữ liệu giữa 2 ứng dụng thì ứng dụng này cần phải biết được thông tin về IP và port của ứng dụng kia.
Ví dụ sử dụng Socket trong Java
Dưới đây mình sẽ viết một đoạn code ngắn bằng Java để tạo một ứng dụng Chat bằng console để client và server có thể gửi tin nhắn cho nhau.
Server.java
package com.demo.example;
import java.net.*;
import java.io.*;
class Server {
public static void main(String args[]) throws Exception {
ServerSocket serverSocket = new ServerSocket(3333);
Socket socket = serverSocket.accept();
DataInputStream dataInputStream = new DataInputStream(socket.getInputStream());
DataOutputStream dataOutputStream = new DataOutputStream(socket.getOutputStream());
BufferedReader bufferedReader = new BufferedReader(new InputStreamReader(System.in));
String string = "", string2 = "";
while (!string.equals("stop")) {
string = dataInputStream.readUTF();
System.out.println("client: " + string);
string2 = bufferedReader.readLine();
dataOutputStream.writeUTF(str2);
dataOutputStream.flush();
}
dataInputStream.close();
socket.close();
serverSocket.close();
}
}Code language: JavaScript (javascript)Client.java
package com.demo.example;
import java.net.*;
import java.io.*;
class MyClient {
public static void main(String args[]) throws Exception {
Socket socket = new Socket("localhost", 3333);
DataInputStream dataInputStream = new DataInputStream(socket.getInputStream());
DataOutputStream dataOutputStream = new DataOutputStream(socket.getOutputStream());
BufferedReader bufferedReader = new BufferedReader(new InputStreamReader(System.in));
String string = "", string2 = "";
while (!string.equals("stop")) {
string = bufferedReader.readLine();
dataOutputStream.writeUTF(str);
dataOutputStream.flush();
string2 = dataInputStream.readUTF();
System.out.println("Server: " + string2);
}
dataOutputStream.close();
socket.close();
}
}Code language: JavaScript (javascript)Tìm hiểu về WebSocket
WebSocket là gì ?
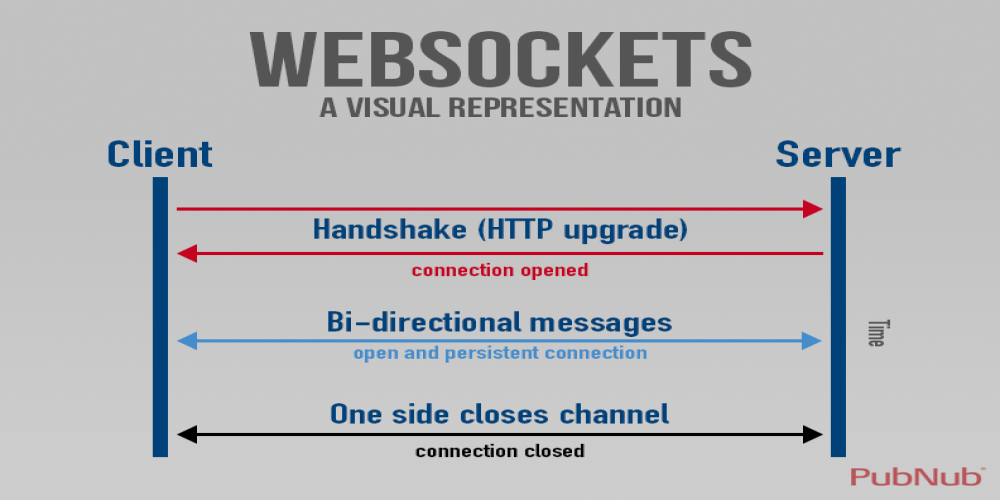
WebSocket là công nghệ hỗ trợ giao tiếp hai chiều giữa client và server bằng cách sử dụng một TCP Socket để tạo một kết nối hiệu quả và ít tốn kém. Mặc dù được thiết kế để chuyên sử dụng cho các ứng dụng web, tuy nhiên chúng ta vẫn có thể đưa chúng vào sử dụng cho bất kì loại ứng dụng nào.
Cấu trúc của WebSocket

- Chuẩn giao thức của websocket là ws:// cho chuẩn thông thường và wss:// cho chuẩn secure (tương tự http:// và https://)
- Message data types: chuẩn giao tiếp là String, hiện tại đã hỗ trợ buffered arrays và blobs. Vẫn chưa hỗ trợ JSON (tuy nhiên có thể serialize thành String)
Các thuộc tính
| THUỘC TÍNH | MÔ TẢ |
|---|---|
| readyState | Diễn tả trạng thái kết nối. Nó có các giá trị sau:
|
| bufferedAmount | Biểu diễn số byte của UTF-8 mà đã được xếp hàng bởi sử dụng phương thức send() |
Các sự kiện
| SỰ KIỆN | EVENT HANDLER | MÔ TẢ |
|---|---|---|
| open | onopen | Khi một WebSocket chuyển sang trạng thái mở, “onopen” sẽ được gọi. |
| message | onmessage | Khi WebSocket nhận dữ liệu từ Server. |
| error | onerror | Có bất kỳ lỗi nào trong giao tiếp. |
| close | onclose | Kết nối được đóng. Những sự kiện được truyền cho “onclose” có ba tham số là “code”, “reason”, và “wasClean”. |
Các phương thức
| PHƯƠNG THỨC | MIÊU TẢ |
|---|---|
| send() | Phương thức send(data) gửi dữ liệu tới server. |
| close() | Phương thức close() kết nối đang tồn tại. |



Leave a Reply