Firebase Authentication là gì ? Login Facebook với Firebase Auth
NỘI DUNG BÀI VIẾT
Trong bài viết trước mình đã giới thiệu tới mọi người về khái niệm Firebase và lý do chúng ta nên sử dụng Firebase. Ở bài viết này chúng ta cùng tìm hiểu kỹ hơn về khái niệm Firebase Authentication nhé!
Firebase Authentication là gì ?
Hoạt động nổi bật của Firebase là xây dựng các bước xác thực người dùng bằng Email, Facebook, Twitter, GitHub, Google. Đồng thời cũng xác thực nặc danh cho các ứng dụng. Hoạt động xác thực có thể giúp thông tin cá nhân của người sử dụng được an toàn và đảm bảo không bị đánh cắp tài khoản.
Firebase Authentication bạn cứ tưởng tượng nó là 1 bên trung gian sẽ xử lí toàn bộ các bên thứ 3 đăng nhập

Thiết lập Firebase Authentication
Tạo một project mới trên Firebase
Đầu tiên chúng ta vào trang web https://console.firebase.google.com để tạo tài khoản truy cập vào console và sau đó tạo ra ứng dụng. Sau khi tạo xong ứng dụng hãy chọn như hình sau để cài đặt script trên web vào nhé.

Cấu hình App Facebook
Tạo một app trên https://developers.facebook.com/ các bạn có thể tìm đọc lại bài viết ChatBot của mình để xem cách tạo và cấu hình app Facebook trên trang web developer.
Cấu hình App Firebase
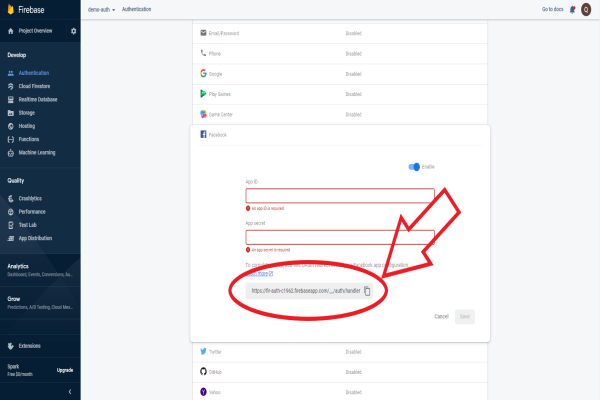
Chúng ta sẽ vào màn hình console của project Firebase và chọn thẻ Authentication ở cạnh. Chọn Facebook và bật enable. Tại đây chúng ta sẽ điền đầy đủ AppID và App secret của app Facebook vào đây.

Sau khi đã tạo xong project với Firebase chúng ta tiếp tục quay trở lại trang facebook developer vào app vừa tạo và cấu hình như sau:
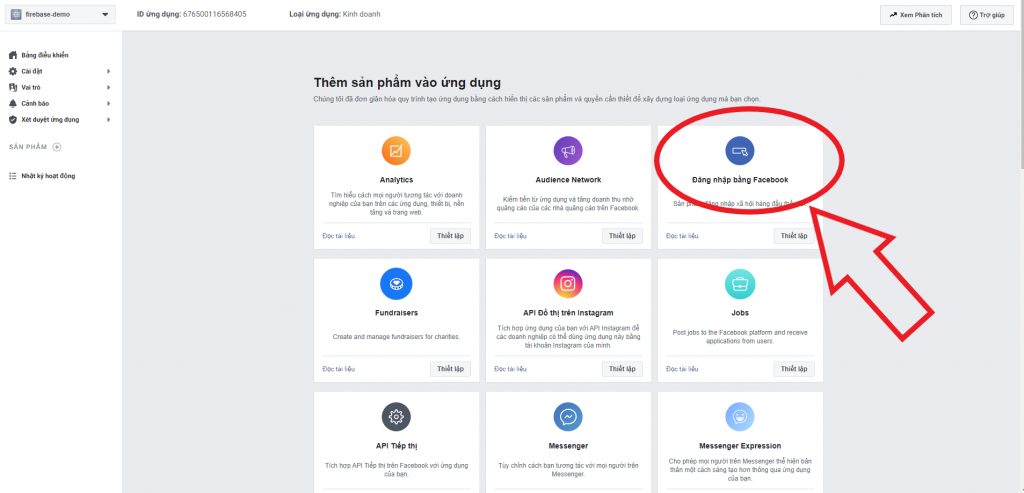
- Thêm đăng nhập với Facebook vào app

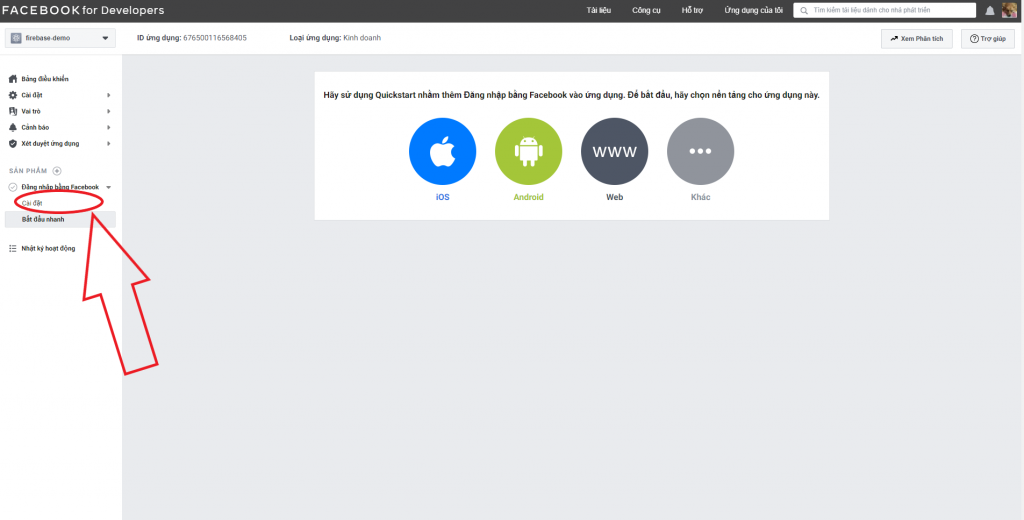
- Sau đó chúng ta vào cài đặt

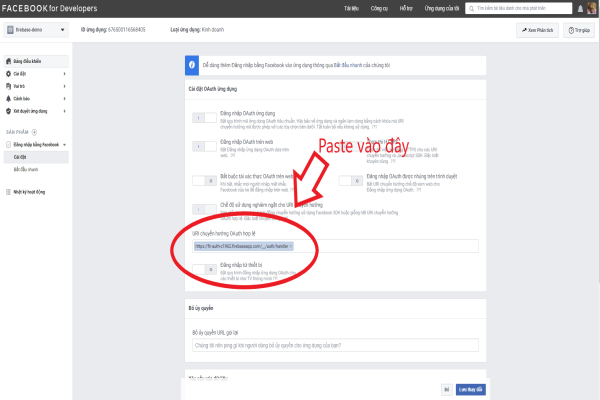
- Tại giao diện cài dặt chúng ta sẽ thêm đường dẫn của Firebase vào đây


Vậy là chúng ta đã chuẩn bị xong giờ cùng tìm hiểu cách sử dụng Firebase Auth nhé.
Sử dụng Firebase Authentication trong ứng dụng
Firebase cung cấp cho chúng ta hàm auth().onAuthStateChanged() để lấy ra thông tin của user đăng nhập
firebase.auth().onAuthStateChanged(function(user) {
if (user) {
// User đã đăng nhập
const name = user.displayName
} else {
// Chưa đăng nhập => user = null
}
}Code language: JavaScript (javascript)code Frontend
<button hidden id="sign-out" class="mdl-button mdl-js-button mdl-js-ripple-effect mdl-color-text--white">
Sign-out
</button>
<button hidden id="sign-in" class="mdl-button mdl-js-button mdl-js-ripple-effect mdl-color-text--white">
<i class="material-icons">account_circle</i>Sign-in with Facebook
</button>Code language: HTML, XML (xml)Xử lý sự kiện login vơi facebook
firebase.auth().onAuthStateChanged(function (user) {
if (user) {
$('#sign-out')[0].hidden = false;
} else {
$('#sign-in')[0].hidden = false;
//Mình sẽ viết trong window.onload để chắc chắn đã có cái button đó
$('#sign-in').on('click', () => {
var provider = new firebase.auth.FacebookAuthProvider();
provider.setCustomParameters({
'display': 'popup' //Login dưới dạng popup
});
firebase.auth().signInWithPopup(provider).then(function (result) {
var token = result.credential.accessToken; //Token facebook của user
var user = result.user; //Thông tin của user
console.log(user)
}).catch(function (error) {
var errorCode = error.code;
var errorMessage = error.message;
var email = error.email;
var credential = error.credential;
});
})
}
});Code language: JavaScript (javascript)Xử lý sự kiện logout
$('#sign-out')[0].hidden = false;
$('#sign-out').on('click',()=>{
firebase.auth().signOut().then(function () {
alert("Logout thành công")
}).catch(function (error) {
alert("Đã có lỗi xảy ra trong quá trình logout. Xin thử lại")
});
})Code language: JavaScript (javascript)Vậy là đã xong chúng ta đã có thể login Facebook với ứng dụng Firebase của mình, thật tiện phải không ^^?



Leave a Reply